01
Conception en groupe
Pour ce projet, nous avons dû repenser le design d’un local situé dans l’enceinte de l’école. Ce local, initialement utilisé comme salle de stockage, n’était accessible qu’aux membres du comité des étudiants (CE).
Notre but ?
L’objectif était de le transformer en salle de détente, afin de permettre aux élèves de s’y reposer entre les cours ou d’y travailler sur leurs projets d’études.

Lors du projet, mon groupe et moi avons décidé de réaliser des fresques murales. La phase de recherche a été assez longue : nous avons beaucoup hésité sur le concept que nous voulions adopter. Mais une fois le thème choisi, nous nous sommes rapidement mis d’accord sur un design basé sur des formes géométriques.

02
La suite en solo
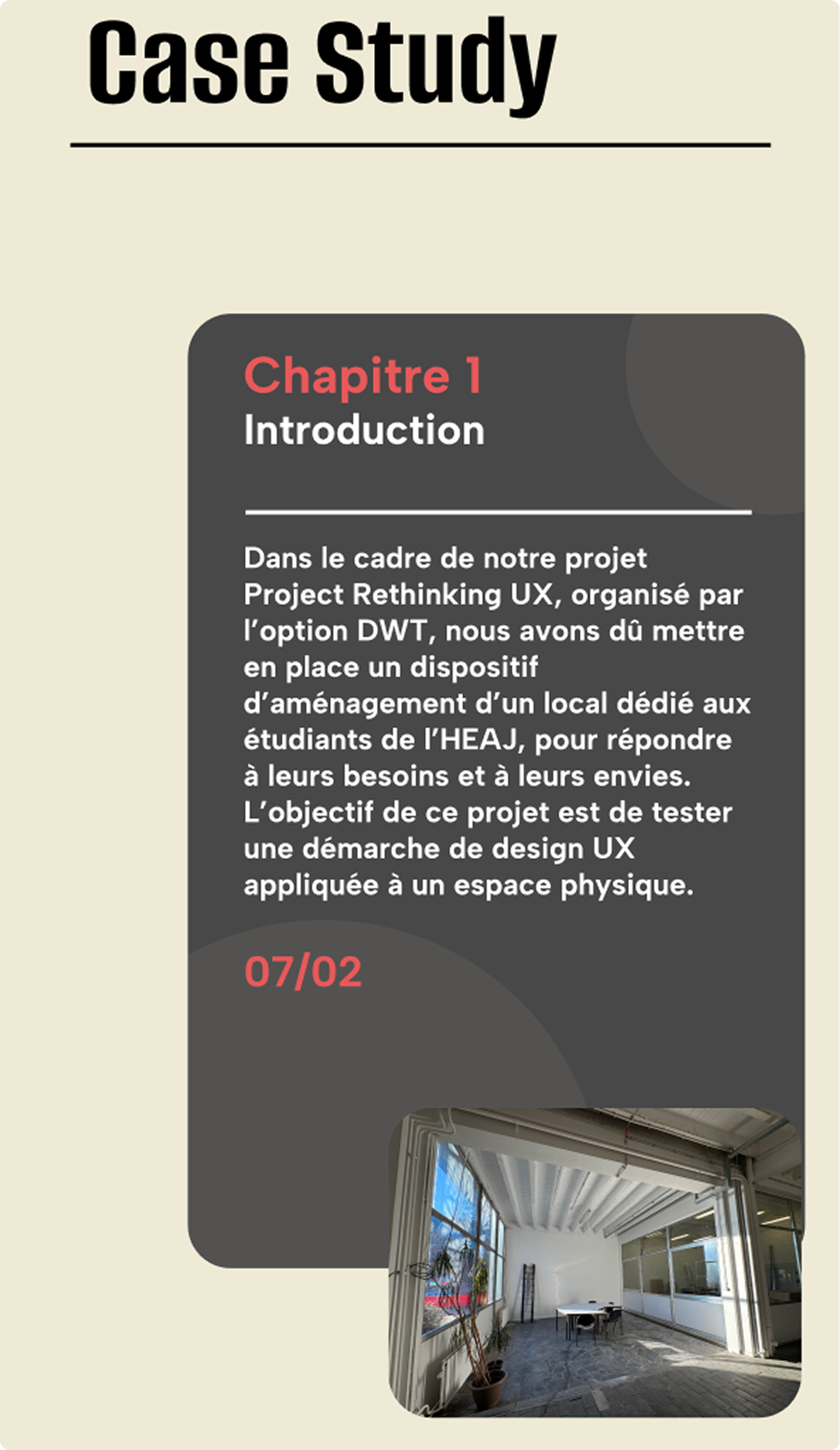
Après les phases de recherche, de conception et de design, la suite du projet devait être en lien avec notre option : nous avons donc réalisé individuellement un site web présentant le projet. Chacun d’entre nous a rédigé une étude de cas (case study) décrivant l’ensemble du processus. Je vous invite à consulter cette étude en complément de celle-ci, dans laquelle je vous partage mon expérience personnelle.
03
Le design
Pour le design du site, j’ai voulu tester une toute nouvelle approche graphique, qui deviendra ma touche personnelle dans mes projets futurs.
Le minimalisme
La sobriété
Les arrondis
C’est un style de design que j’ai toujours apprécié. Je trouve que, s’il est bien maîtrisé, il permet d’obtenir un rendu épuré et complet, en jouant intelligemment avec les espaces vides et en éliminant tout élément superflu qui pourrait alourdir la page.
Je suis donc parti dans la direction d’une structure de type newsletter, ce qui m’a permis d’obtenir un rendu à la fois minimaliste et complet, comme expliqué plus haut. Le choix des couleurs et des inspirations s’est fait assez naturellement : j’ai rapidement trouvé la direction à suivre pour mon projet, ce qui m’a permis de finaliser le design en seulement deux après-midis.

04
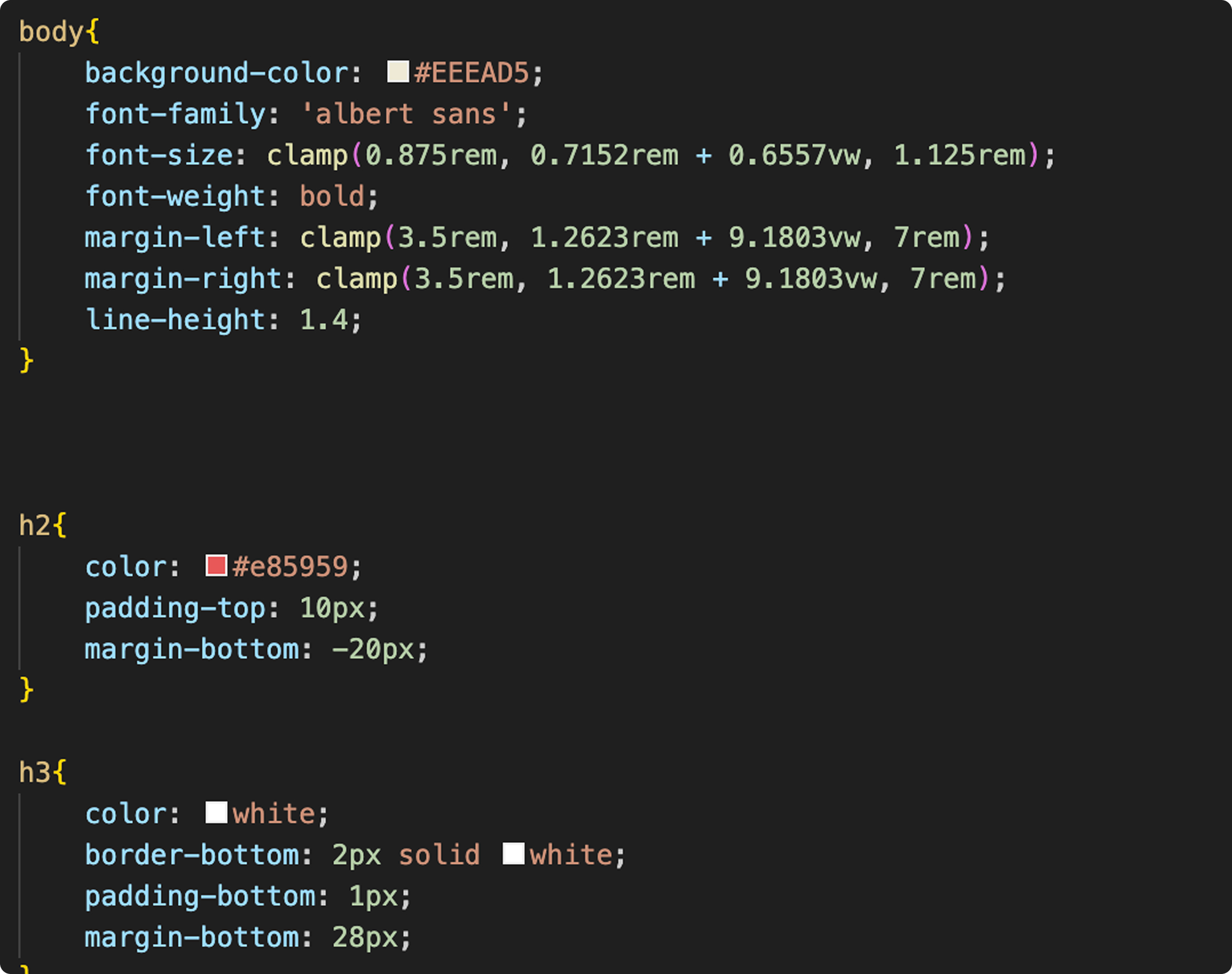
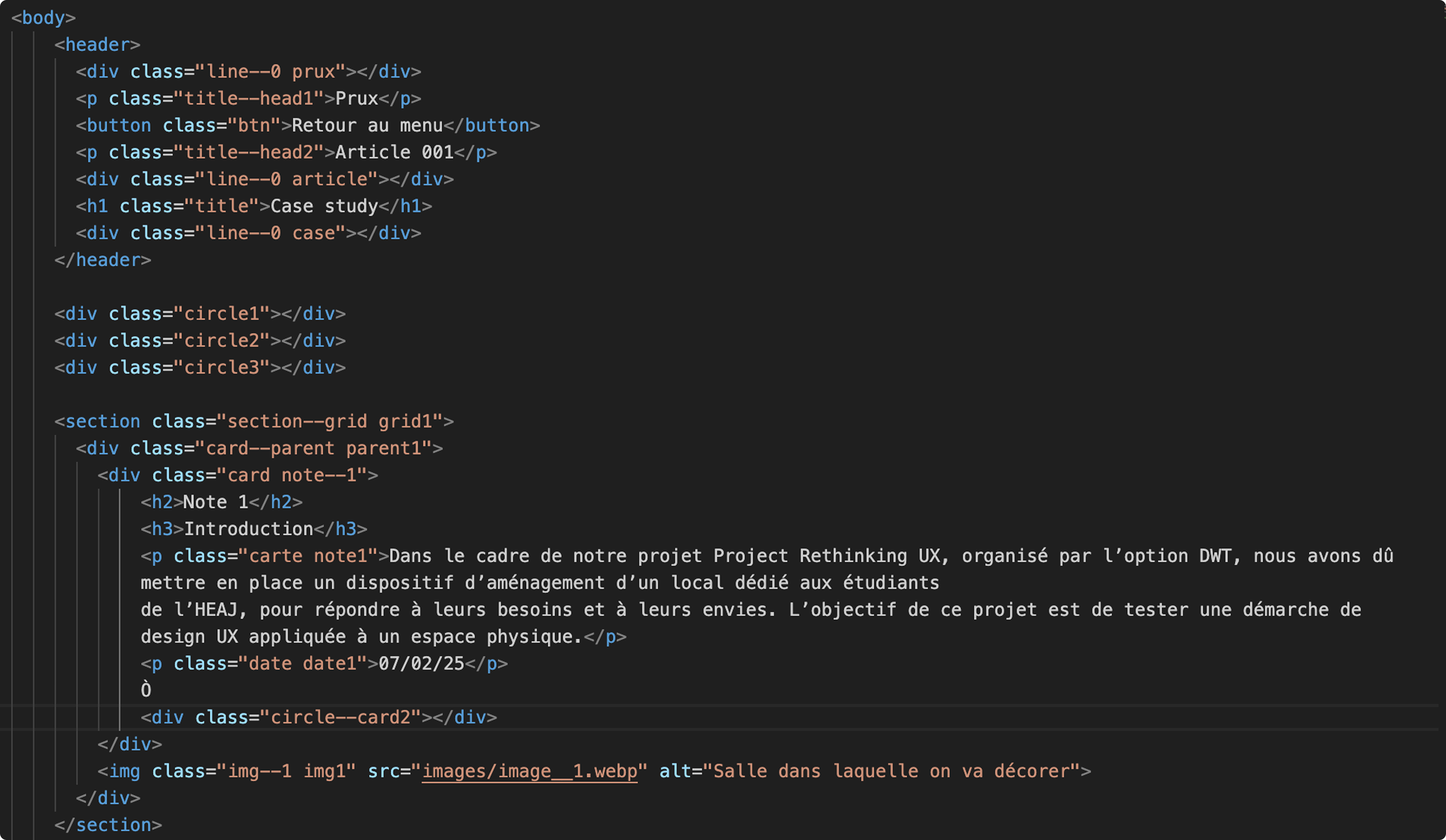
Le code

La partie codage a, dans un premier temps, été assez facile. Mais j’ai rapidement rencontré plusieurs difficultés. Je faisais face à des problèmes de mise en page liés à mon design, que je n’avais pas encore entièrement traduit en code. J’ai eu notamment du mal à gérer les propriétés display: flex et grid pour mes images, surtout lorsqu’elles étaient associées à des contenus spécifiques. Le principal souci venait des dimensions sur les écrans de grande taille. Sur des écrans de 13 à 15 pouces, tout fonctionnait bien, mais au-delà, certaines images se superposaient et devenaient illisibles. Heureusement, plus de peur que de mal : j’ai fini par tout corriger, et le site a pu être rendu à temps, parfaitement fonctionnel pour la remise du projet.

05
Conclusion
Ce projet a été très divertissant et interactif, car nous avons d’abord réfléchi en groupe avant de travailler individuellement. Cela a renforcé la cohésion du groupe, ce qui est un point positif pour nos futurs projets collectifs. La partie solo, quant à elle, m’a permis de laisser libre cours à mon imagination et à ma réflexion, afin de créer un design qui me correspond et qui reflète ma personnalité.
Je suis fier de vous proposer ci joint ce site avec son design qui me correspond parfaitement.